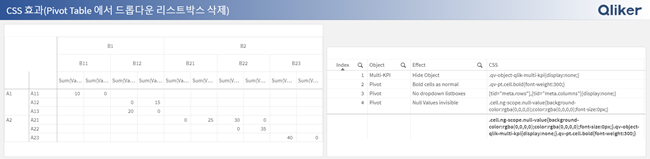
Pivot Table에 CSS를 적용하여 차트 속성 변경
피벗 테이블은 시각화에서도 아주 중요한 차트입니다. 분석보고서에 피벗테이블이 가장 효과적일 수 있습니다. 그런데 다음 예제와 같이 많은 차원이 있고, Null 값이 회색으로 보이고 있습니다.
물론 차원은 피벗 기능에서 X, Y 축을 바꾸는 아주 중요한 기능을 수행하고, 필터 역할도 하고 있습니다. 즉 드롭다운 및 리스트 기능을 수행하고 있습니다.

이번 글은 드롭다운 및 리스트 기능을 제거(차트에서 보이지 않게)하고, Null 값을 표시하지 않도록 하는 방법을 소개하겠습니다.
1. 엑셀로 CSS 기능의 값을 입력하여 로드 스크립트로 로드시킵니다.
엑셀파일이 내용은 다음과 같이 구성되어 있습니다.
Index Object Effect CSS
1 Multi-KPI Hide Object .qv-object-qlik-multi-kpi{display:none;}
2 Pivot Bold cells as normal .qv-pt.cell.bold{font-weight:300;}
3 Pivot No dropdown listboxes [tid="meta.rows"],[tid="meta.columns"]{display:none;}
4 Pivot Null Values invisible .cell.ng-scope.null-value{background-color:rgba(0,0,0,0);color:rgba(0,0,0,0);font-size:0px;}
첨부 파일을 참조하세요.
2. 피벗 테이블 차트를 이용하여 차트를 작성합니다.
3. 사용자 지정 개체 -> Visualization Bundle -> Multi KPI 차트를 오른쪽 상단 코너에 생성합니다.
4. Multi KPI 차트에서 측정값을 'Dummy' 으로 입력합니다.
5. 테이블 차트를 생성합니다.
① 차원 1 : Index
② 차원 2 : Object
③ 차원 3 : Effect
④ 측정값 : Concat(CSS)
생성된 결과 입니다.

6. CSS의 합계 부분을 오른쪽 마우스 클릭 후 셀값 복사합니다.
7. 4번항목에서 작성한 Multi KPI 차트에서 모양 -> Style -> Style(CSS) 에 붙여넣기 합니다.


CSS 적용 후 변경된 모습

피벗 테이블에서 드롭다운 리스트가 사라졌고, Null 값이 표시되지 않습니다.
또한 우측 상단의 Multi-KPI 차트가 보이지 않습니다.

첨부 파일에는 설명서, CSS 파일 및 앱이 있습니다.
첨부 파일은 암호가 설정되어 있습니다.
https://qliksense.tistory.com/
클릭커
차체대 시각화 솔루션 Qlik Sense 란? Qlik Sense 에 대하여 살펴보자.
qliksense.tistory.com
클릭센스에 대한 기술문의는 Qliker@kakao.com
'Qlik Sense 개발가이드' 카테고리의 다른 글
| 고객관리(CRM) KPI 표현식 예제 (0) | 2021.08.30 |
|---|---|
| 원형차트에서 차원을 선택한 경우 전체대비 비율 (0) | 2021.07.28 |
| 클릭센스 날짜 비교 함수 응용사례 (3) | 2021.07.18 |
| 클릭센스 Group by & Where (Having by) (0) | 2021.05.25 |
| Qlik Sense (클릭센스) - Coalesce 및 EmptyIsNull 함수 (0) | 2021.05.25 |



