변수란?
수학에서의 변수란, 어떤 정해지지 않은 임의의 값을 표현하기 위해 사용된 '기호' 이다. 보통 쉽게 설명하기 위해서 '변하는 숫자' 라는 표현을 자주 쓰고는 한다. 반대말로는 상수가 있다.
변수를 사용하면 복잡한 수식을 지정하여 지정된 변수명으로 대체하여 사용할 수 있습니다. 그러므로 수식 표현이 간단하고 또한 화면, 차트, 속성, 색상 등을 컨트롤 할 수 있습니다. 변수를 이해하고 잘 사용하면 여러분의 시각화 능력은 더욱 성장할 것 입니다.
로드 편집기에서 변수선언 방법
로드 편집기에서 변수를 선언할 수 있습니다. 다음 그림과 같이 입력 후 데이터로드를 실행합니다. 우측과 같이 화면에 표시됩니다.

문자는 작은따옴표로 묶어줍니다. 숫자는 묶어주지 않습니다.
선언된 변수를 차트에서 사용
시트에서 KPI 차트를 생성하고 선언된 변수를 표현식에 추가합니다. 결과를 확인합니다.

변수를 사용할 경우 반드시 $ 기호로 시작하여 괄호를 사용하여 묶어 줍니다.
변수의 값이 문자인 경우 수식에서도 작은따옴표로 묶어줍니다. 숫자는 묶어주지 않습니다.
숫자 변수를 입력합니다. 또한 연산도 수행합니다.

변수는 로드 편집기에서 스크립트를 작성할 때 사용되고, 또한 차트에서도 사용됩니다.
유연하고 다양한 시각화를 만들기 위해서는 반드시 이해하고 잘 사용해야 합니다.
시트에서 변수 선언
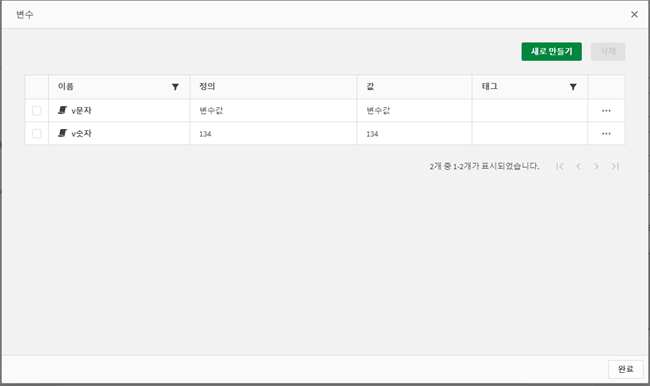
시트 편집화면에서 좌측 하단의 버튼이 변수를 관리하는 버튼입니다.

로드 편집기에서 선언한 변수 2개가 표시됩니다.
변수들의 오른쪽 점3개를 클릭하면 변수를 편집, 복제, 삭제를 할 수 있습니다.
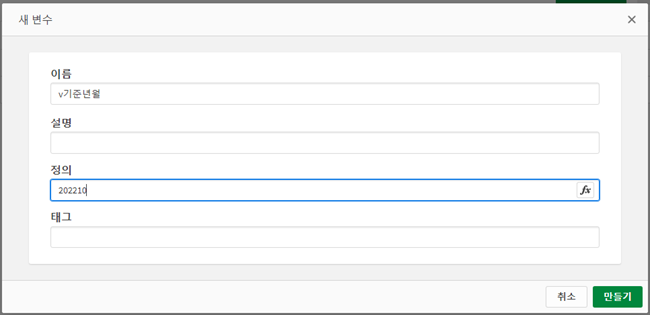
편집 버튼을 클릭하면 새로운 창이 뜨면서 설명 및 정의를 수정할 수 있습니다. 정의 부분을 수정하여 이전에 작성된 차트의 값을 확인합니다.

변수 화면에서 [새로 만들기] 버튼을 클릭하여 새로운 변수를 추가합니다.



위 변수들 중에서 상위 2개는 로드편집기에서 생성한 변수이며, v기준년월은 시트 변수 선언 창에서 생성한 변수입니다.
이전 버전에서는 로드편집기에서 생성한 변수는 변수 선언창에서 수정할 수 없으나, 최근 버전에서는 수정이 가능합니다. (이 글은 2022 August 버전에서 작성하고 있습니다. )
날짜형 변수 선언


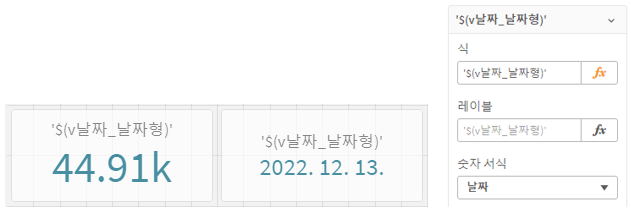
8번 라인의 v날짜_날짜형에 Today() 함수를 이용하여 오늘 일자를 지정하였습니다. 날짜형으로 변환되어 저장됩니다. 날짜형은 로드 편집기의 Main 구역에 포맷이 Set 문장으로 선언되어 표현 됩니다.

측정값에 v날짜_날짜형을 입력합니다. 표시형식이 자동이면 좌측과 같이 숫자 값으로 표시되며, 숫자 서식을 날짜로 변경하면 날짜 형식으로 표현됩니다. 날짜는 실제로는 숫자로 저장되고 표현은 날짜 형식으로 표시됩니다. 이중 값이라고 합니다.



변수의 활용
다음과 같이 변수를 선언하였습니다.

예제에 사용할 데이터 구조

마스터 칼렌더 생성 스크립트

변수를 활용한 차원 변경
Year를 차원으로, Sales를 측정값으로 막대 차트 생성

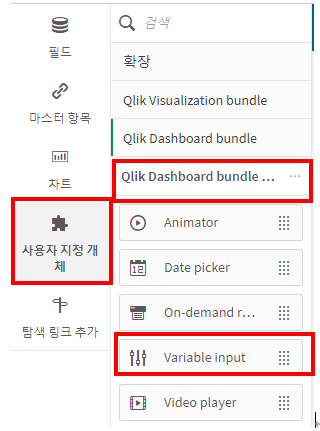
사용자 지정 개체 -> Qlik Dashboard bundle -> Variable input를 이용하여 변수 차트 생성

변수 차트에서 선언한 변수 v차원 선택 및 Add Alternate 버튼을 클릭하여 각 Value 값을 지정합니다.

막대차트의 차원 수식을 $(v차원), 레이블을 =’$(v차원)’ 으로 변경후 차트를 확인합니다.



꺽은선형 차트 생성
차원 : 연월
측정값 : Sum({<연월ID ={"> $(=Max(연월ID)-$(v조회기간)) <=$(=Max(연월ID))"}>} Sales)





For more information
https://qliksense.tistory.com/
클릭커
차체대 시각화 솔루션 Qlik Sense 란? Qlik Sense 에 대하여 살펴보자. 클릭센스(Qlik Sense)에 대한 기술자료를 공유합니다. 더 많은 기술자료들이 필요하시면 컨택하세요. 모두 무료로 제공해 드립니다.
qliksense.tistory.com
https://blog.naver.com/about_qlik
Qliker : 네이버 블로그
클릭센스 개발팁
blog.naver.com
예제 앱은 메일로 문하세요.
자세한 설명은 첨부 파일을 참조하세요.
'Qlik Sense 개발가이드' 카테고리의 다른 글
| 클릭센스 미니차트(스파크라인)에 도움말 표시 (0) | 2022.12.18 |
|---|---|
| 클릭센스의 강력한 Set Expression (0) | 2022.12.18 |
| 클릭센스에 이미지 사용방법 (0) | 2022.12.15 |
| 쿼드런트 분석(Magic Quadrant) 차트 만들기 (0) | 2022.12.13 |
| 증분 적재를 위한 최종변경일시 가져오기 (0) | 2022.12.11 |



