동시에 1,000개의 열을 추가하는 대신 한 번에 10개를 표시하고 슬라이더를 사용하여 페이지 수를 제어할 수 있습니다. FirstSortedValue 및 열 이름이 있는 차원을 사용하여 구현됩니다. 맞춤 보고서와 동일한 접근 방식입니다.
슬라이더에 사용할 변수를 선언합니다. 본 예제에서는 스크립트에서 선언하였습니다.
vPage

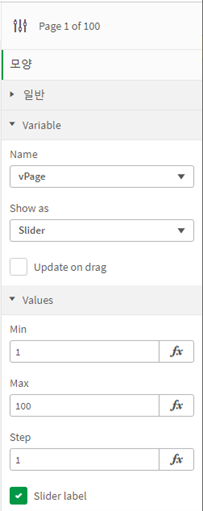
사용자 지정 개체 -> Qlik Dashboard bundle -> Variable input 차트를 생성합니다.

Variable 에서 이전에 생성한 vPage를 선택하고, Show as : Slider 선택 및 Min, Max 값을 선택합니다.

슬라이더 차트를 생성합니다.

데이터 로드 편집기에서 metric 테이블을 생성합니다.

테이블 차트 생성
차원 지정
측정값1 수식 : =$(=FirstSortedValue([MetricFormula],[MetricNo],vPage*10-9))
측정값1 레이블: =FirstSortedValue([Metric],[MetricNo],vPage*10-9)
측정값2 수식 : =$(=FirstSortedValue([MetricFormula],[MetricNo],vPage*10-8))
위와 같은 방법으로 총 10개의 측정값을 생성합니다.
최종 조회 결과


For more information
https://qliksense.tistory.com/
https://blog.naver.com/about_qlik
Qliker
'Qlik Sense 개발가이드' 카테고리의 다른 글
| 클릭센스 : 누적 바차트에 사용자 레이블 사용 (0) | 2022.07.21 |
|---|---|
| 클릭센스 막대형 차트 총정리 (0) | 2022.07.20 |
| 차트에서 데이터 필터링 – 차트에서 특정값 제외 (0) | 2022.07.20 |
| [클릭센스 개발 팁]시트 동작에 기능에 필드에 복수개 값 지정 (0) | 2022.07.17 |
| 클릭센스에서 스텝 차트(Step Chart) 만드는 방법 (0) | 2022.07.17 |



