테이블 차트에서 헤더 숨김 (Hide table chart header)
클릭센스 (Qlik Sense)에서 테이블 차트는 헤더와 데이터로 구성됩니다. 헤더는 데이터의 레이블에 해당합니다. 테이블 차트의 속성 메뉴에서는 헤더를 숨길 수 없습니다. 일반적으로 테이블차트에서 헤더가 필요하지만 숨김이 필요할 경우가 있습니다. 이번 글에서는 테이블 차트의 헤더를 숨기는 방법을 소개합니다.
CSS를 이용하거나 사용자 정의 테마를 이용하여 헤더를 숨길 수 있습니다.

Multi KPI 차트에서 모양->Styles 섹션에 다음을 입력합니다.
.qv-st-header {
display: none;
}
시트내의 모든 테이블에 헤더가 숨김으로 적용됩니다.
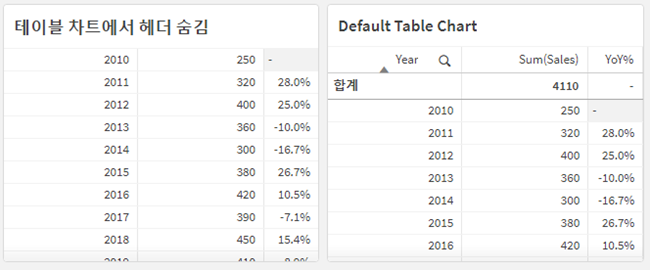
결과는 다음과 같은 모양입니다.

특정테이블에만 적용하고자 할 경우에는 숨김 처리할 개체(Object)의 ID를 지정하면 됩니다.
CSS를 사용하고 사용자 정의 테마 또는 Multi KPI Chart의 모양->Styles 섹션에 다음을 입력합니다.
[tid="ObjectID"] .qv-st-header {display: none;}
[tid="1b529667-9282-4a11-9626-bd977de10f02"] .qv-st-header {display: none;}

위의 그림에서 좌측 테이블은 헤더가 숨김 처리되었고, 우측 테이블은 헤더가 표시되었습니다.
Object ID를 찾는 방법 (How to identify an object in a Qlik Sense app by object id)
URL 마지막에 /options/developer/ 코드를 추가합니다.

화면은 동일합니다
Object ID를 찾고자 하는 오브젝트에서 마우스 오른쪽을 클릭합니다.
새로운 팝업창이 표시됩니다.

중간에 Developer 메뉴가 추가되었으며, 이를 선택합니다.
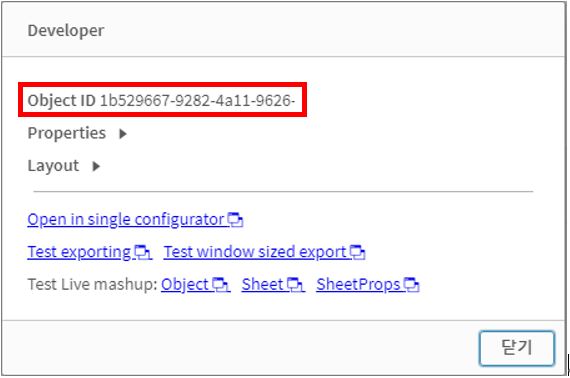
새로운 팝업창이 표시되며 Object ID가 표시됩니다.

For more information
https://qliksense.tistory.com/
https://blog.naver.com/about_qlik
Qliker
'Qlik Sense 개발가이드' 카테고리의 다른 글
| 클릭센스 - 피벗 테이블에서 다차원 소팅 (0) | 2022.07.14 |
|---|---|
| Qlik Sense Merge 를 이용한 증분 적재 (Incremental Load using Merge) (0) | 2022.07.14 |
| 이전날짜의 데이터 생성 및 가져오기 (0) | 2022.07.10 |
| Qlik Sense Dual & Exists 함수 사용사례 (0) | 2022.07.04 |
| 일자 구간을 연속된 일자가 있는 테이블 생성 (IntervalMatch) (0) | 2022.07.03 |



